Wir müssen unsere Homepage neu gestalten. Oder Das Webdesign muss verbessert werden. Oder Wir müssen unsere Homepage relaunchen. Wie auch immer der Auftrag lautet, für den Webdesigner geht es jetzt los. Wir haben unsere Auszubildende Denise befragt, wie sie an eine solche Aufgabe herangeht. Falls Sie auch mit dem Gedanken spielen, Ihre Webseite mit einem neuen Design zu erfrischen oder Sie Ihre erste Webseite selbst gestalten möchten, finden Sie hier Anregung:
Bevor Sie sich an den Rechner setzen, sollten Sie erst zum Bleistift greifen.
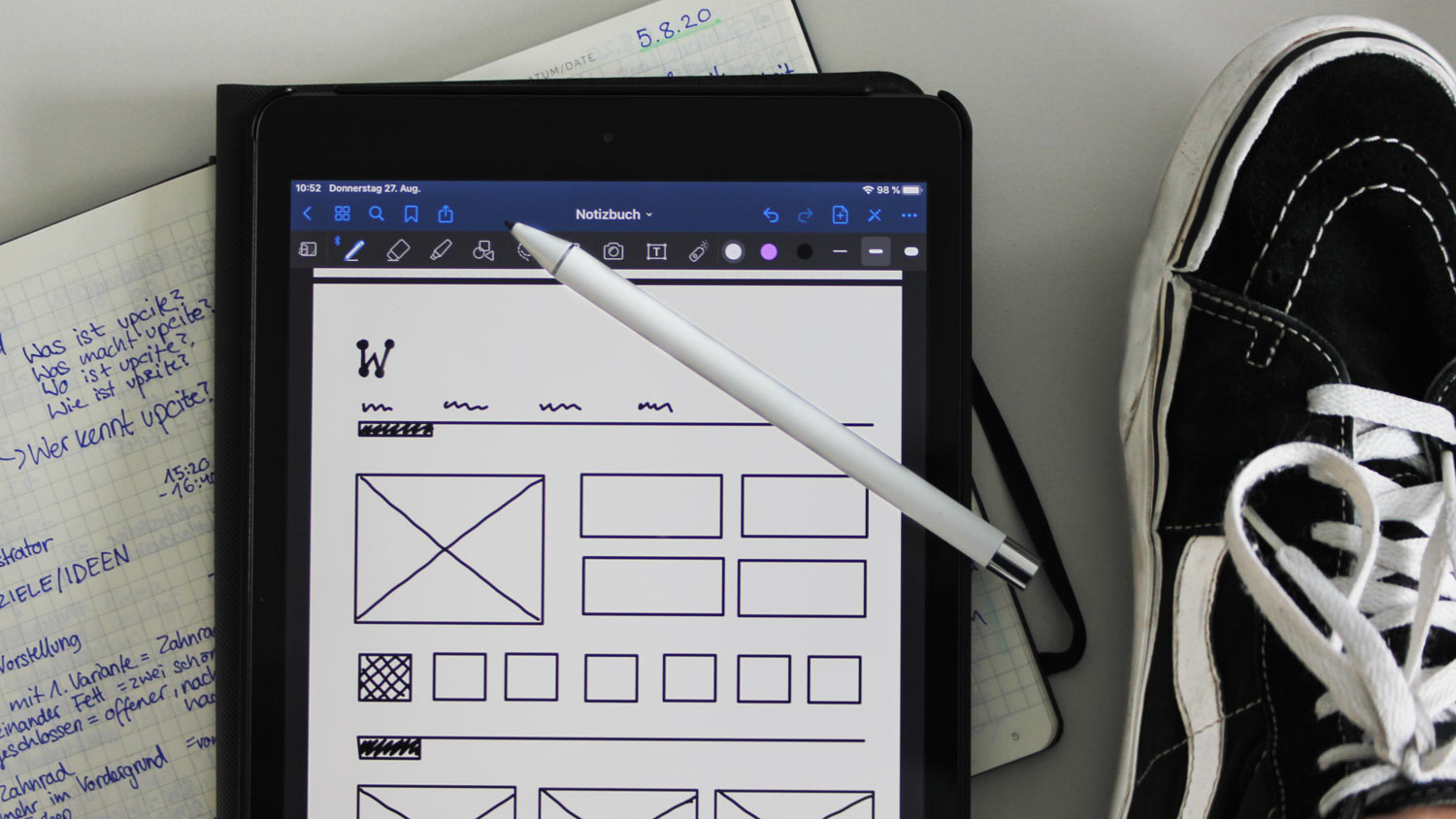
Zuerst muss eine visuelle Anleitung erstellt werden, auf die Sie immer wieder zurückgreifen können. Am besten fangen Sie mit schnellen Skizzen an, so bringen Sie Ihre ersten Ideen aufs Papier und werden sie nicht verlieren.
HIER EIN TIPP WIE SIE IHRE WEBDESIGN-SKIZZEN FÜR VERSCHIEDENE GERÄTEGRÖSSEN AUFS PAPIER BRINGEN:
Alles was Sie tun müssen, ist ein DIN-A4-Blatt 3x in der Mitte zu falten. Nun haben Sie ein Handy-Format. Wenn Sie es einmal auseinander falten, ergibt sich ein Tablet-Format und danach ein Desktop-Format. Versuchen Sie, so viele Skizzen wie möglich zu zeichnen! Wenn Ihnen eine Skizze gefällt, versuchen Sie diese nun ordentlich als Wireframe zu zeichnen. Ein Wireframe hat noch keinen Inhalt, wie zum Beispiel Bilder oder Texte.
Bilder können Sie in Form von Vierecken und Kreisen mit einem „X“ in der Mitte darstellen. Für die Texte können Sie mit unterschiedlich dicken Strichen als Platzhalter arbeiten. Ein Wireframe stellt lediglich die Struktur des Layouts da. Sie können zudem auch Anmerkungen zu Farben oder Typografie daneben schreiben.
Bei einem Wireframe fangen Sie mit der Mobilen Ansicht an (Mobile First!). Sie beginnen mit den verbindlichen Vorgaben. Das kann zum Beispiel ein Logo sein. Die Leserichtung ist in unserem Kulturkreis von links oben nach rechts unten, deswegen ist es üblich, das Logo links oben zu platzieren, so dass der Betrachter direkt weiß, auf welcher Website er ist.
Danach geben Sie der Navigation einen Platz. Dieser sollte sich auch nach der Zielgruppe der Website richten. Wenn Sie zum Beispiel wissen, dass die meisten in Ihrer Zielgruppe Linkshänder sind, ordnen Sie die Navigation auch links an, so ist der Weg für den Daumen kürzer und das verbessert die Usability. Versuchen Sie dies verständlich zu skizzieren, gerade wenn Sie mit mehreren Personen zusammenarbeiten, damit sie immer Ihren Gedankengängen folgen können.
Während Sie den Wireframe erstellen, wird die Frage aufkommen: „Welche Farbe / Typografie / Formen soll ich für das Webdesign benutzen?“
Genau deswegen sollten Sie sich zu Ihrem Wireframe direkt parallel einen Styleguide anlegen. Dieser beinhaltet hauptsächlich das Farbschema, die verschiedenen Schriftarten mit Größenangaben, an welche Formen Sie sich halten sollten und andere wesentliche Designelemente Ihrer Webseite. Dies ist eine Auflistung der wichtigsten Komponenten, auf die Sie immer zurückgreifen können, falls Sie zum Beispiel mal vergessen haben, wie der Farbcode lautet.
Während Sie an Ihrem Projekt arbeiten, haben Sie immer die Datei mit dem Styleguide offen. So können Sie ganz leicht nachgucken und rauskopieren. Dieser Schritt kann je nach Auftrag am Anfang kommen oder auch relativ am Ende, doch wichtig ist, dass dies ordentlich erfolgt, damit es bis zur Veröffentlichung aus einem Guss läuft!
Webdesign – vom Wireframe zum ersten Mockup
So, jetzt wo Sie mit dem Grundgerüst Ihrer Website zufrieden sind, wäre es wichtig zu wissen, wie sie Digital aussieht. Ein Mockup ist die Lösung!
Ein Mockup sieht wie ein Screenshot aus. Es ist bis ins kleinste Detail dargestellt. Ob Sie dies erst auf Papier darstellen möchten oder direkt digital (Bspw. in einem Programm wie Adobe Illustrator), ist Ihnen überlassen. Wenn Sie anschließend einen genauen Plan haben, wie die Website aussehen soll, holen Sie sich Feedback! Ihre Kollegen oder Freunde sehen den Entwurf aus einem ganz anderen Licht. Dadurch könnten Sie Ihre Website enorm verbessern.
Zudem sollten Sie sich zwischendurch immer wieder vergewissern, ob Sie das umsetzten können, was Sie geplant haben. Denn der Arbeitsaufwand für die Programmierung ist direkt abhängig von Ihrer Gestaltung.
Und dann steht das Design Ihrer Webseite, Homepage oder Website.
Natürlich ist der Arbeitsaufwand viel größer als hier beschrieben. Eine Website zu erstellen erfordert Geduld, Skills und mitunter auch Teamarbeit. Deswegen hab ich mich auch bei upcite beworben, weil ich weiß, dass ich diese Eigenschaften hier super erweitern kann!
Ich hoffe, Ihnen hat diese Einführung in das Thema Webdesign/Websitegestaltung gefallen und dient Ihnen vielleicht irgendwann als roter Faden!
Ein Beitrag von:

Denise Velder
Auszubildende Mediengestalterin